|
|
||
|---|---|---|
| .. | ||
| .github | ||
| assets | ||
| locales | ||
| old | ||
| partials | ||
| src | ||
| .DS_Store | ||
| .gitignore | ||
| Gruntfile.js | ||
| LICENSE | ||
| README.md | ||
| author.hbs | ||
| content_index.hbs | ||
| default.hbs | ||
| index.hbs | ||
| main.hbs | ||
| package-lock.json | ||
| package.json | ||
| page.hbs | ||
| post.hbs | ||
| routes-3.yaml | ||
| routes.yaml | ||
| tag.hbs | ||
| viri.hbs | ||
README.md
Attila
A content focused responsive theme for Ghost. See a demo at: attila.peteramende.de
♥️ Support
You can buy me a drink if you enjoy using Attila. Cheers 🍻
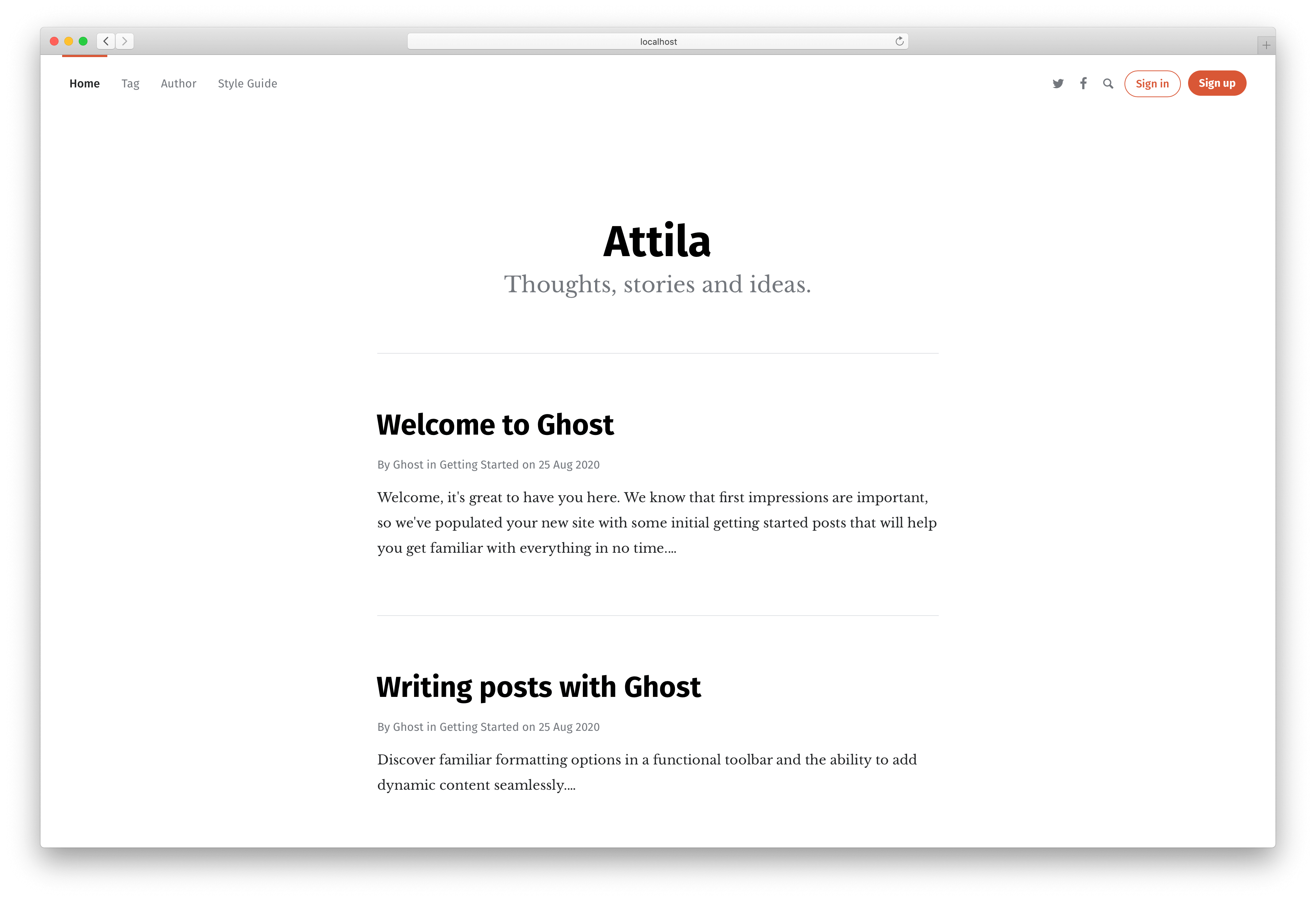
📷 Screenshot

⭐️ Features
- Theme options
- Responsive layout
- Light and Dark Mode
- Search support
- Post reading progress
- Code highlight including line numbers
- Comments and Disqus (Theme option)
- Ghost accent color
🌍 Localization
🟩 Up to date 🟧 Missing strings
| Code | Flag | Language | Status | Translator |
|---|---|---|---|---|
en |
🇬🇧 | English | 🟩 | |
de |
🇩🇪 | German | 🟩 | |
es |
🇪🇸 | Spanish | 🟩 | r1p |
fr |
🇫🇷 | French | 🟩 | robink, alsyia |
it |
🇮🇹 | Italian | 🟩 | fmaida, undrivendev |
no |
🇳🇴 | Norwegian | 🟧 | arthurnoerve, oisann, Givemeurcookies |
zh |
🇨🇳 | Chinese | 🟩 | hao-lee, izumiko, emperorjoker |
zh_tw |
🇨🇳 | Chinese Traditional | 🟩 | Petingo |
id |
🇮🇩 | Indonesian | 🟧 | simplyeazy |
ro |
🇷🇴 | Romanian | 🟧 | cdorin93 |
ru |
🇷🇺 | Russian | 🟩 | schamberg97, atjanov |
tr |
🇹🇷 | Turkish | 🟩 | cgrgrbz, electricalgorithm |
sv |
🇸🇪 | Swedish | 🟩 | martenj77, LarssonOliver |
cs |
🇨🇿 | Czech | 🟩 | lunakv, rdolezel |
pt |
🇵🇹 | Portuguese | 🟧 | matheusvanzan |
vi |
🇻🇳 | Vietnamese | 🟩 | JustHmmmm, mastoduy |
el |
🇬🇷 | Greek | 🟧 | thiodordelis |
dk |
🇩🇰 | Danish | 🟩 | jmayntzhusen, tmlmt |
ar |
Arabic | 🟧 | pop-eax | |
ca |
Catalan | 🟧 | arthurnoerve | |
lt |
🇱🇹 | Lithuanian | 🟧 | arthurnoerve |
nl |
🇳🇱 | Dutch | 🟧 | gkdp |
pl |
🇵🇱 | Polish | 🟩 | filipolszewski, MrBoombastic |
eo |
Esperanto | 🟧 | ebanDev | |
ga |
Galego | 🟩 | r1p | |
uk |
🇺🇦 | Ukrainian | 🟩 | Rakanskiy, krupenik, vadimkin |
ja |
🇯🇵 | Japanese | 🟩 | emperorjoker |
fa |
Farsi | 🟩 | ItsAminZamani | |
fi |
🇫🇮 | Finnish | 🟩 | murtoM |
th |
🇹🇭 | Thai | 🟩 | GmBeHappy |
hu |
🇭🇺 | Hungarian | 🟩 | ferivoq |
ge |
🇬🇪 | Georgian | 🟩 | kiknaio |
🔠 Setup custom google fonts
- Go to fonts.google.com and choose a font.
- Choose Embed and copy the
<link>code. - Go to Code injection.
- Add this to Blog Header:
<link href="https://fonts.googleapis.com/css2?family=Mukta&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Crimson+Text&display=swap" rel="stylesheet">
<style>
:root {
--font-primary: 'Mukta', sans-serif;
--font-secondary: 'Crimson Text', serif;
}
</style>
⚙️ Development
Install Grunt:
npm install -g grunt-cli
Install Grunt dependencies:
npm install
Build Grunt project:
grunt build
The compress Grunt task packages the theme files into dist/<theme-name>.zip, which you can then upload to your site.
grunt compress
⚖️ Copyright & License
Copyright (C) 2015-2024 Peter Amende - Released under the MIT License.